
Bring your own Backend
Sign Up It’s Free
No Styles
No Layout
No Screen-Sizes
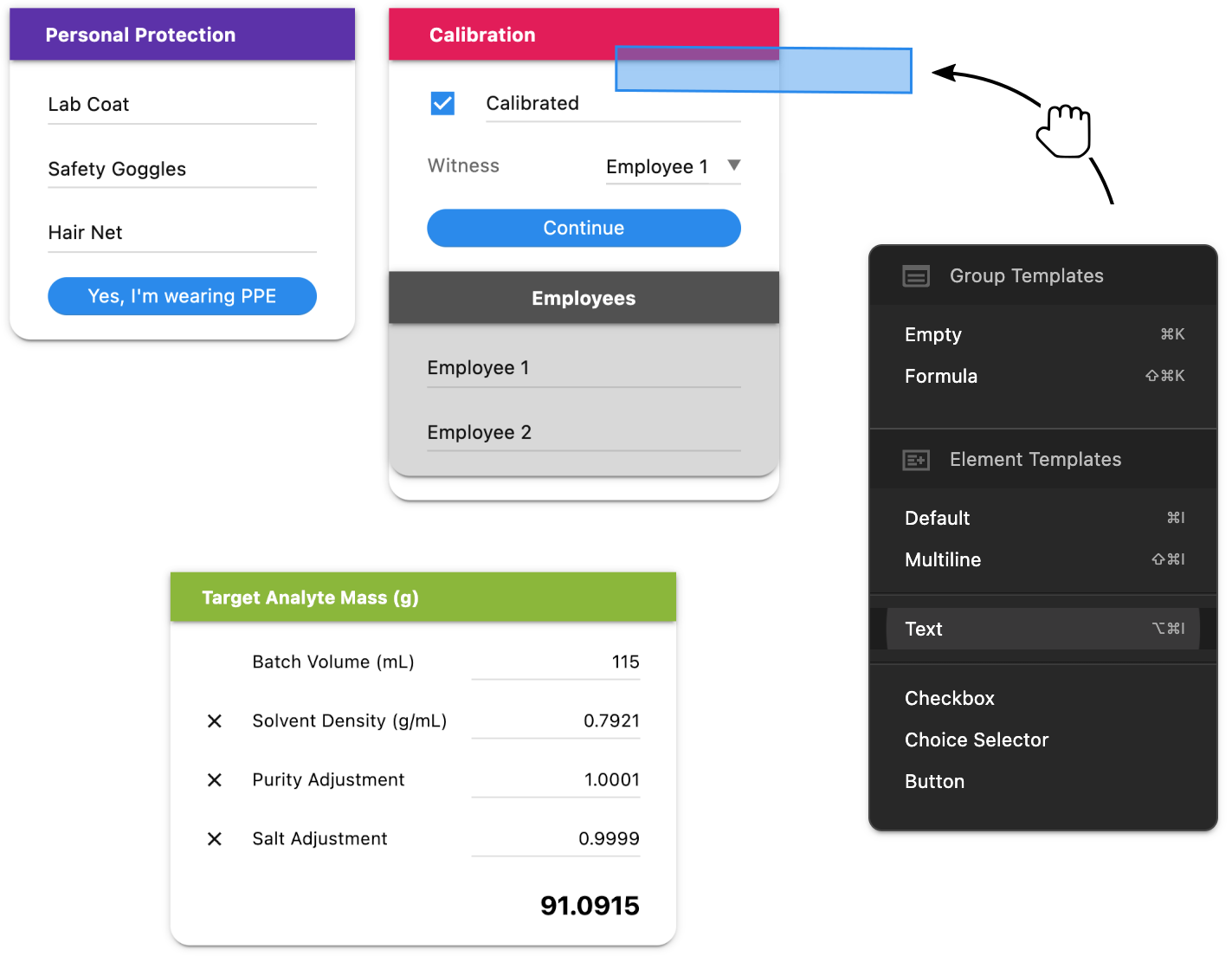
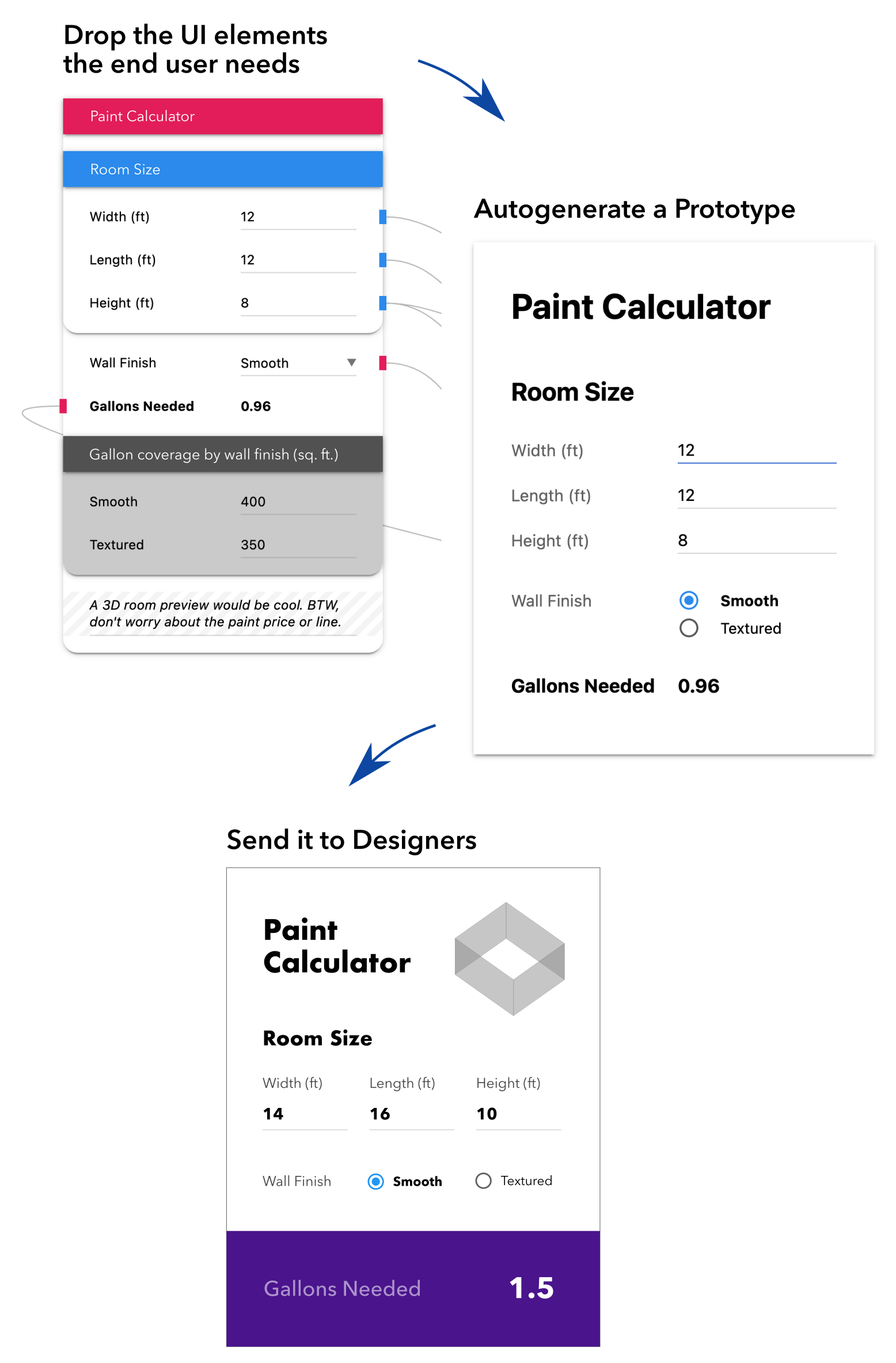
Unlike wireframing, eliminate 2D layout thinking from the drafting process. In 1D, simply drop the elements your users need to interact with.

Automatically, experience your ideas with tangible usability feedback.


Try ideas faster than setting up a meeting to discuss if they are worth trying out.

Computed Forms
Dynamic Forms
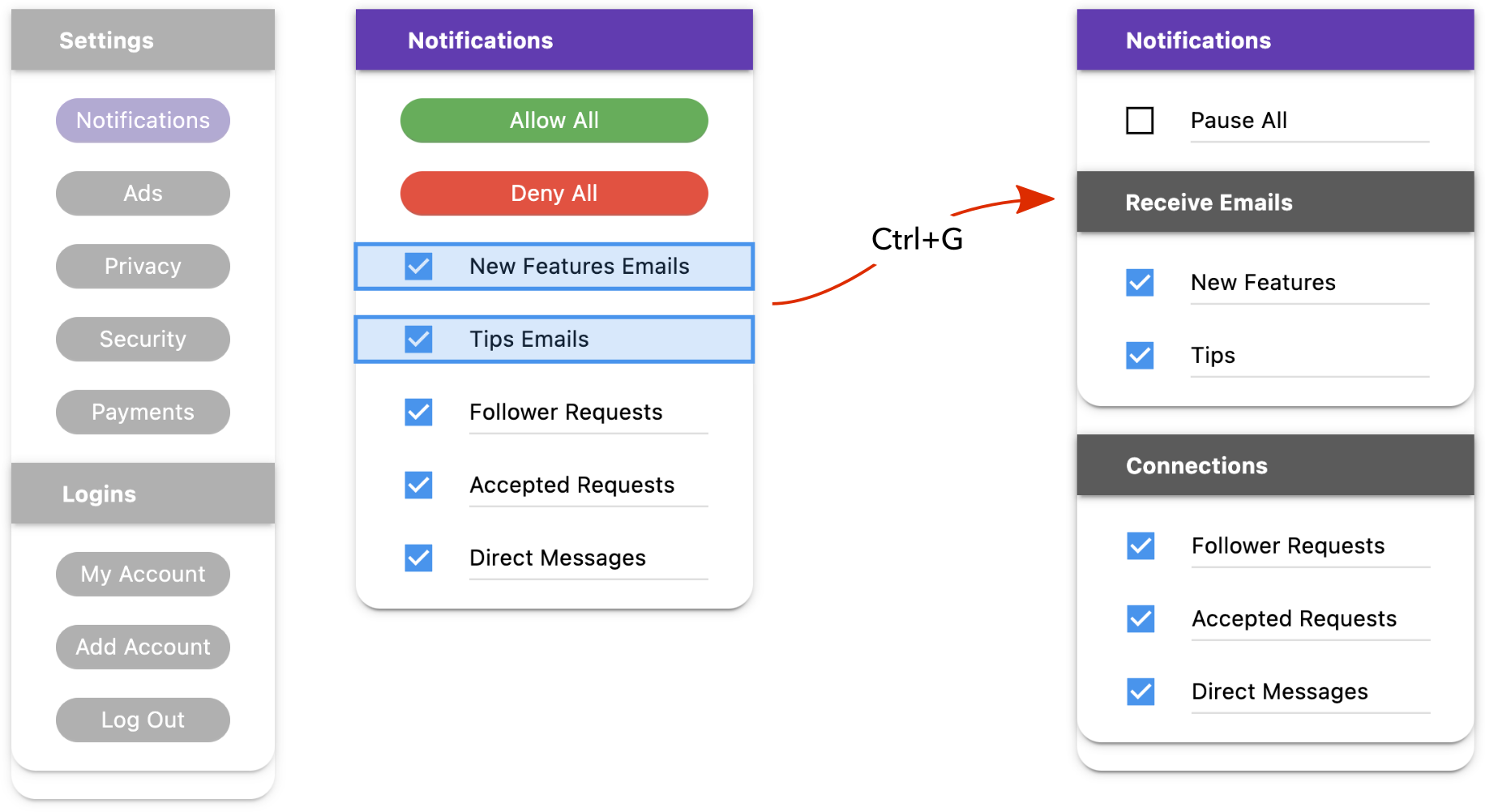
Chained Choice Groups
Page Navigation
UI Search
Button Actions